material ui drawer height
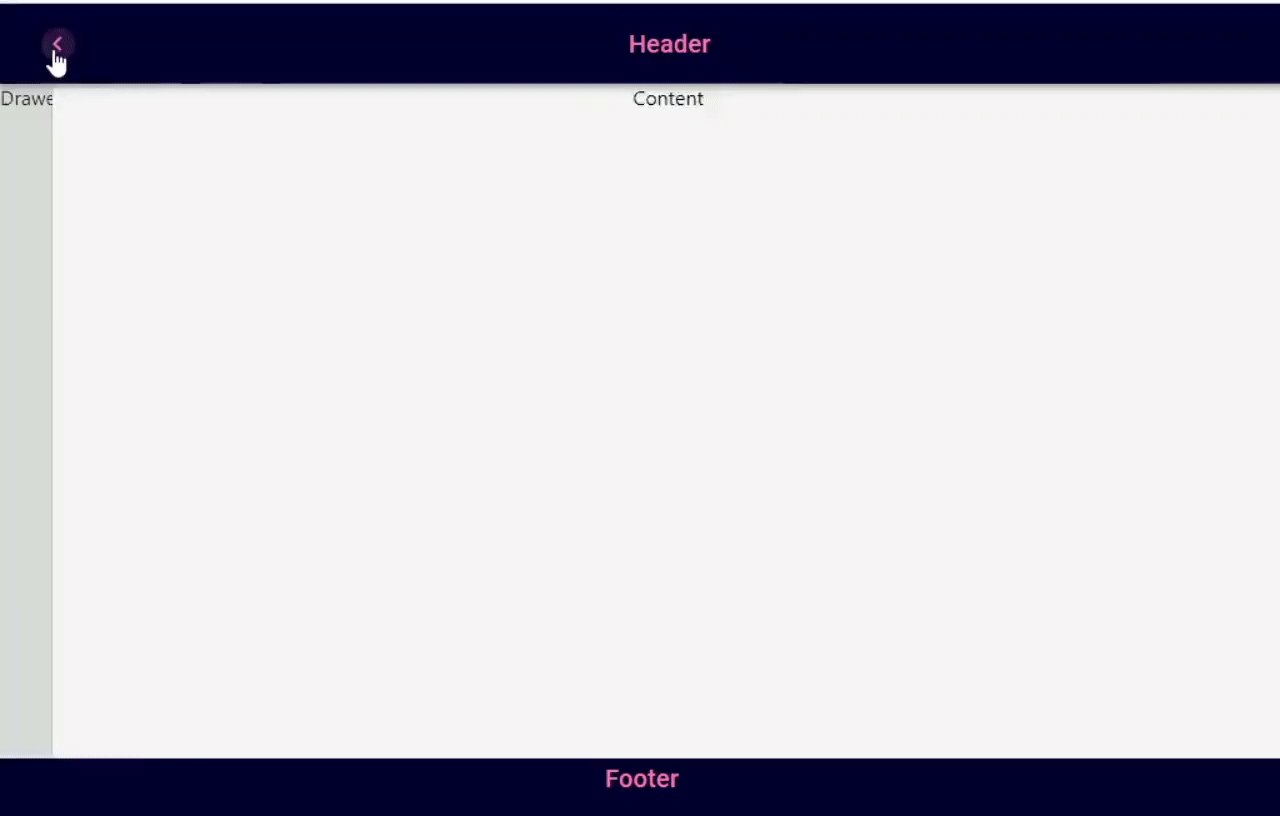
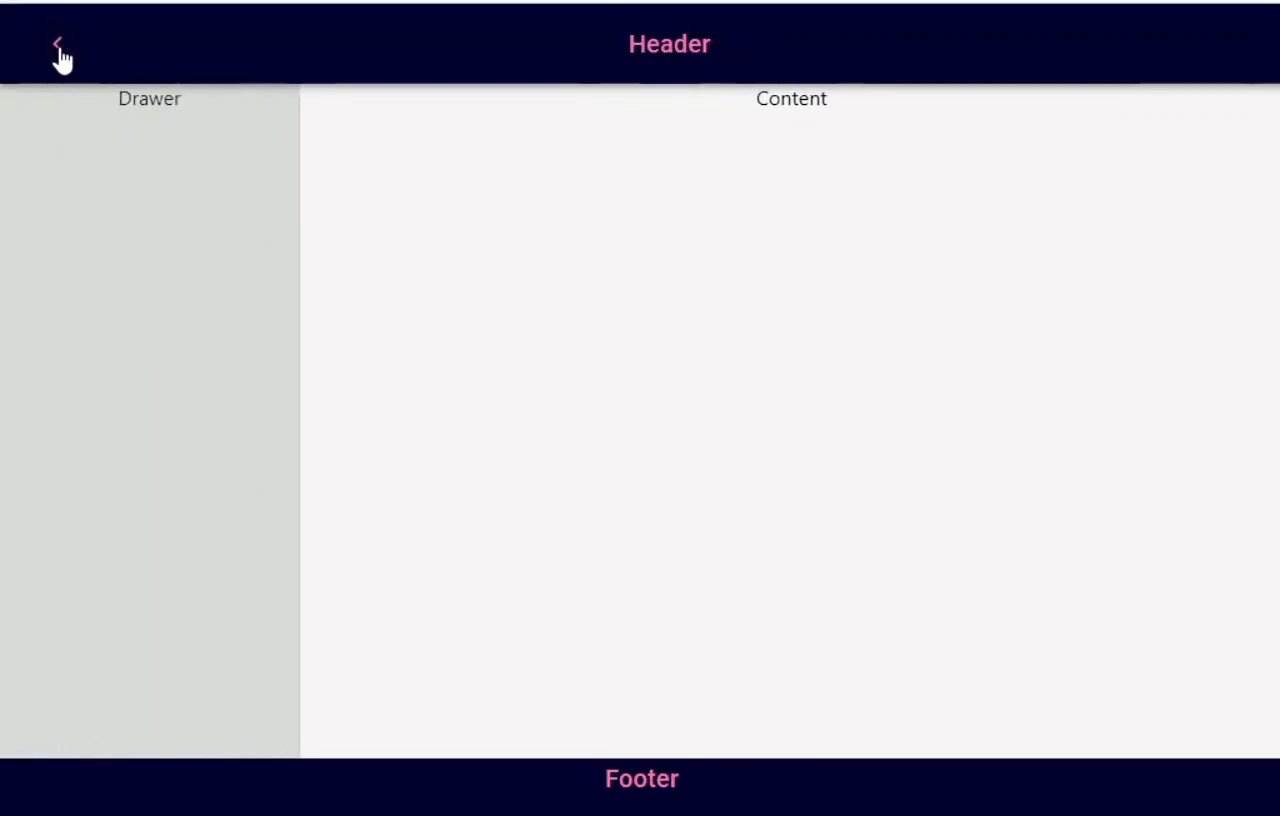
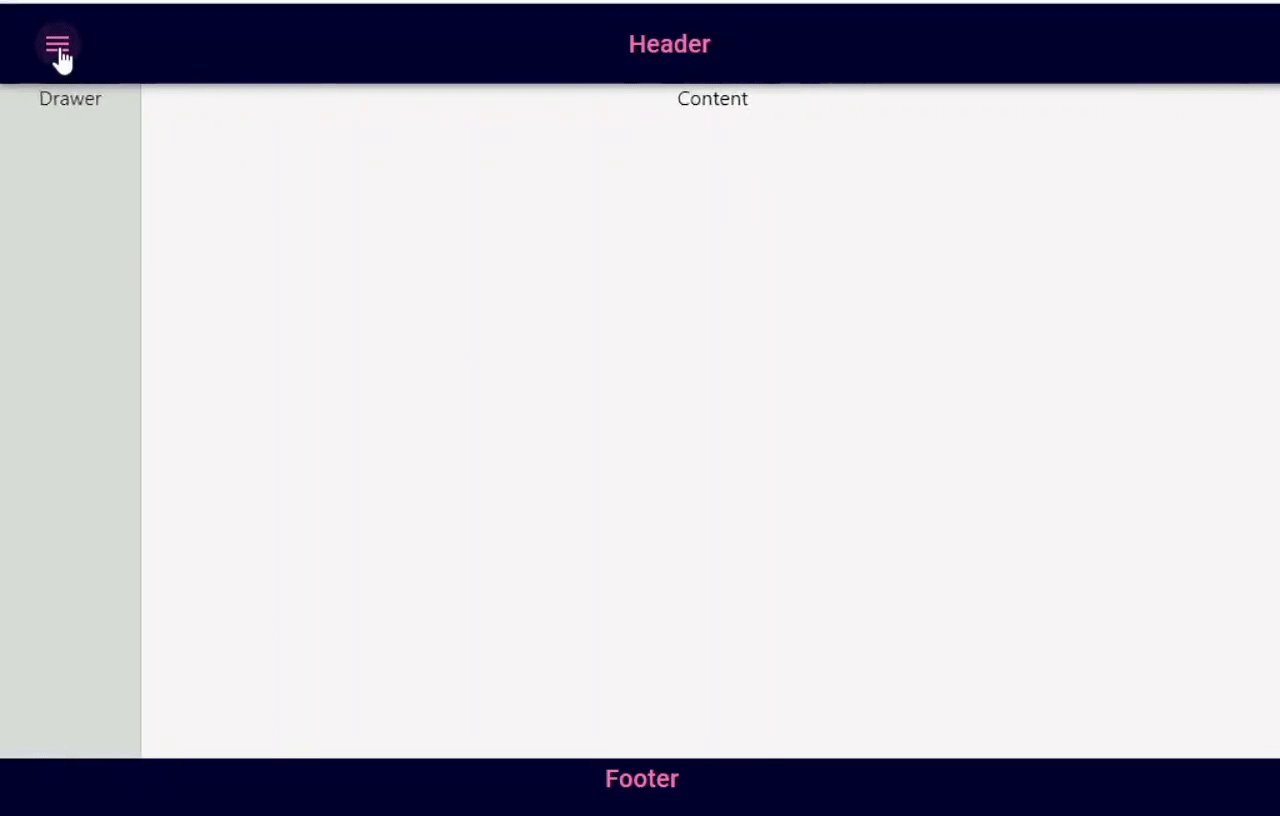
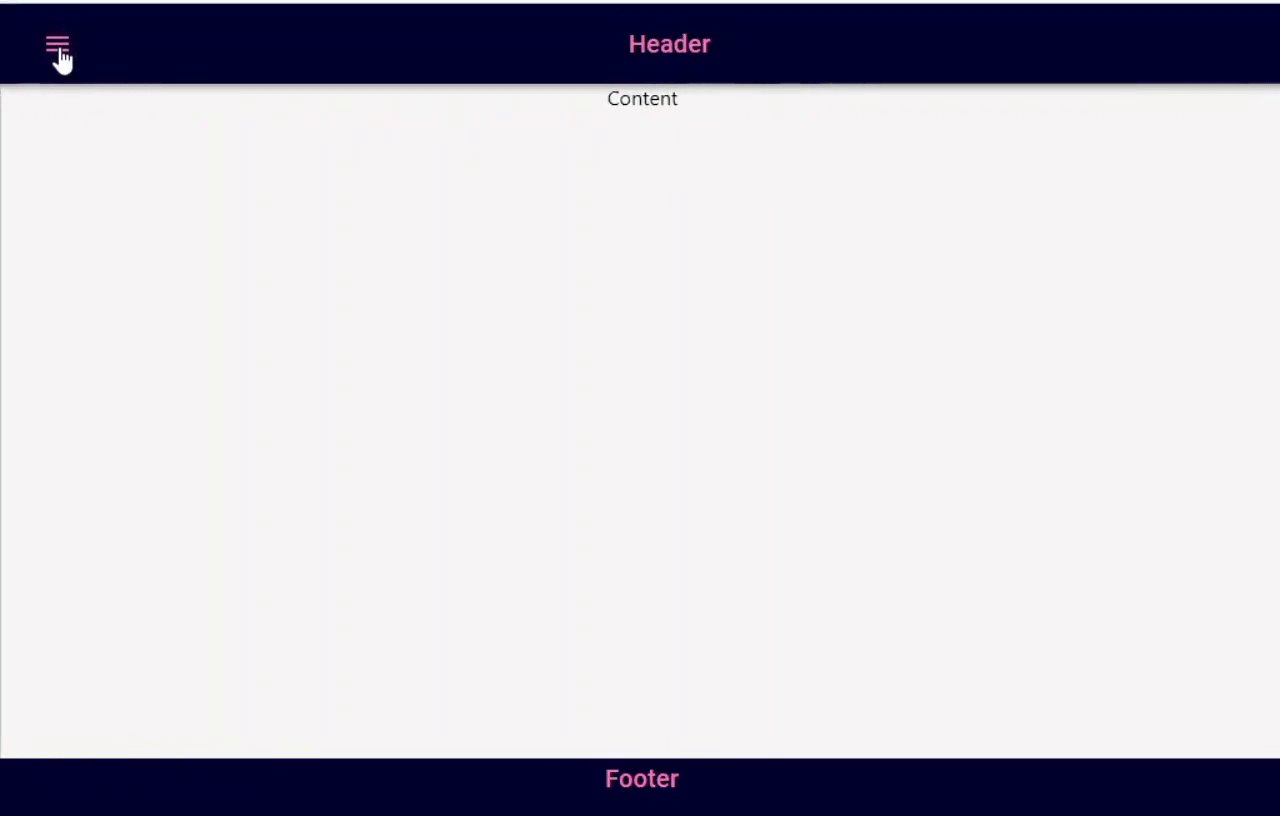
MUI Drawer DOM Width and Height Take a look at the DOM screenshot above. Demonstrate Drawer direction types and styling of Drawer.

How To Customize Mui Drawer Size Color And Elevation Smart Devpreneur
Props of the native component are also available.

. Notice that the root element of. Material-ui change the height of the drawer. Navigation drawers or sidebars provide access to destinations and app functionality such as switching accounts.
Im trying to get this material-ui persistent side drawers height to be responsive to the rest of the site. Create a Drawer component with navigation with different pages. To change the height of the drawer with React Material UI we can set the PaperProps prop to an object with the style property.
If you are on a desktop you can toggle the drawer with the OPEN button. If drawer contents are under 50 of screen height open the drawer to full height at all times. You can configure the SwipeableDrawer to have a visible edge when closed.
If drawer contents are greater than. If drawer contents are under 50 of screen height open the drawer to. If you are on mobile you can open.
This drawer is visible on the web page when a true value is passed to the open prop but unlike a temporary drawer it occupies a certain amount of space. They initially cannot open above 50 of the screens height. Configure React routing in the Appjs file.
They initially cannot open above 50 of the screens height. If drawer contents are under 50 of screen height open the drawer to full height at all times. For instance we write.
A large UI kit with over 600 handcrafted MUI components. Side from which the drawer will appear. If drawer contents are greater than.
If drawer contents are under 50 of screen height open the drawer to full height at all times. If drawer contents are greater than. In the above code first we have define the width of our drawer which is 240px.
We can control Drawer height by customizing the Paper height. They initially cannot open above 50 of the screens height. To change the height of the drawer with React Material UI we can set the PaperProps prop to an.
Material-UI Drawer Under AppBar MUI Mobile Responsive Drawer Drawer is hidden by default at 375px The Drawer acts as a sidebar when it is on the side contains a menu.

Navigation Drawer Material Design

Javascript Material Ui Drawer Acts Different On Tablets Stack Overflow

Dealing With Appbars And Drawers In React And Material Ui Desktop Liberation

How To Position An Mui Drawer Under Appbar Responsive Sizing Smart Devpreneur

How To Position A Material Ui Drawer Inside A Div Smart Devpreneur

How To Customize Mui Drawer Size Color And Elevation Smart Devpreneur

Dealing With Appbars And Drawers In React And Material Ui Desktop Liberation

Javascript Angular Material Mat Drawer Issue With Height Stack Overflow

Dealing With Appbars And Drawers In React And Material Ui Desktop Liberation

How To Position A Material Ui Drawer Inside A Div Smart Devpreneur

How To Position An Mui Drawer Under Appbar Responsive Sizing Smart Devpreneur

Reactjs Separate Vertically Elements With Space Between In Material Ui Drawer Stack Overflow

Html Full Height Width Without Scrollbar In Material Ui React App Stack Overflow

Reactjs Material Ui Next Responsive Drawer Missing Border Stack Overflow
Persistentdrawer Demo Limits Page Height To Drawer Height Issue 11179 Mui Material Ui Github

Dashboard Layout With React Js And Material Ui Ramonak Io
Navigation Drawer Material Design

Drawer Problem With Changing Content Container Height Issue 31375 Mui Material Ui Github

Dealing With Appbars And Drawers In React And Material Ui Desktop Liberation